Haruskah sebuah halaman web / blog valid (X)HTML? Sebuah halaman web atau blog sebaiknya memang Valid (X)HTML atau lolos validasi, tapi jika mengatakan bahwa itu adalah suatu keharusan mungkin terlalu berlebihan. Kita banyak menjumpai blog yang begitu antusias agar halaman blognya lolos validasi HTML.
Para pengguna mesin blogger ala blogspot harus rela menerima kenyataan bahwa mesin blog yang mereka gunakan tidak lolos validasi dari Cek HTML Validate.
Dari blog-blog yang ada, diantara mereka ada yang merasa tidak percaya diri bila memakai blogspot, bahkan yang lebih parah lagi ada yang rela migrasi dari blogger ke wordpress gara-gara urusan validasi ini.
Lagi-lagi dari apa yang pernah kita baca, mereka beranggapan bahwa sebuah halaman web yang valid (X)HTML akan sangat mendapatkan perhatian dari mesin telusur (search engine) atau dengan kata lain akan sangat SEO friendly. Benahkah?
Berangkat dari rasa penasaran, Anda bisa mencoba memeriksa sendiri validitas dari situs-situs raksasa yang ada di internet.
1. Google
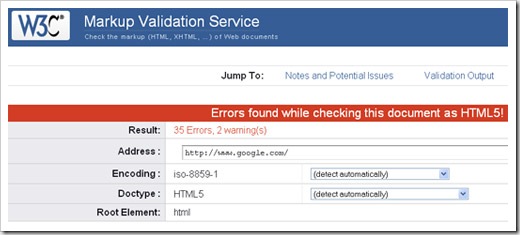
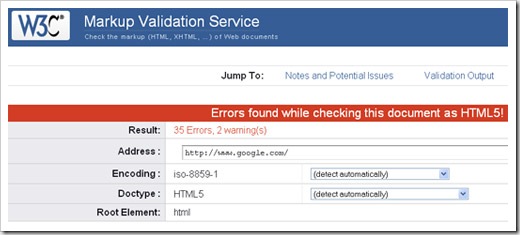
Ada yang tidak kenal dengan dengan situs raksasa Google? Coba Anda lihat apakah Google lolos validasi W3C Validator? Dan ini hasil validasi yang didapatkan:

Upsss. menurut W3C Validator, halaman Google.com yang hanya seiprit mempunyai sampai 35 error dan 2 warning. Ternyata Google tidak terlalu perduli akan validasi dari W3C validator, ini terbukti dengan membiarkan halaman mereka tidak lolos HTML validator.
2. Yahoo
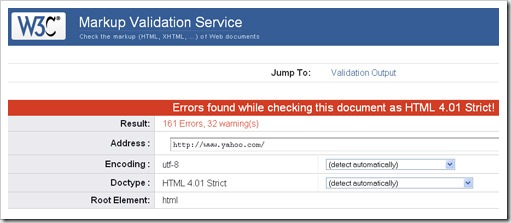
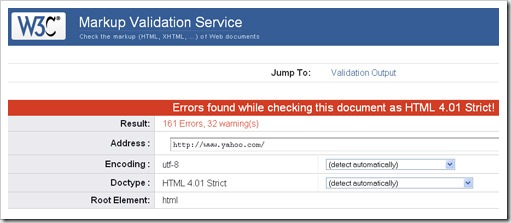
Pilihan kedua jatuh ke search engine raksasa Yahoo.com. Berharap bahwa Yahoo bisa lolos validasi. Berikut hasil pengecekannya:

Duh. hasilnya mengatakan bahwa yahoo memiliki 161 error dan 32 warning. Lagi-lagi Yahoo.com juga tidak perduli akan kevalidan halaman web mereka.
3. Bing
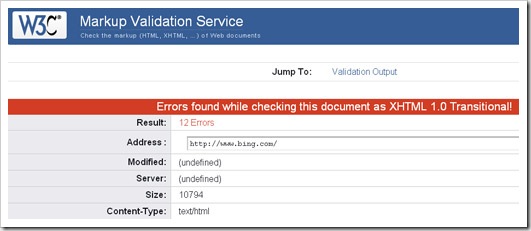
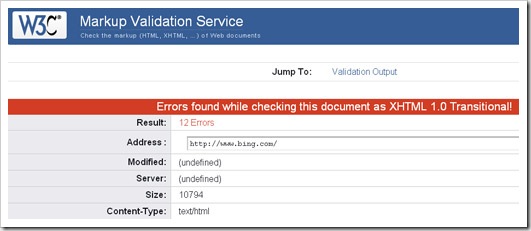
Coba lihat validate situs raksasa Bing, mungkin akan lain hasilnya:

Hasilnya mendapatkan 12 error. Ah, Bing juga tidak perduli dengan validasi HTML halaman web mereka.
4. Facebook
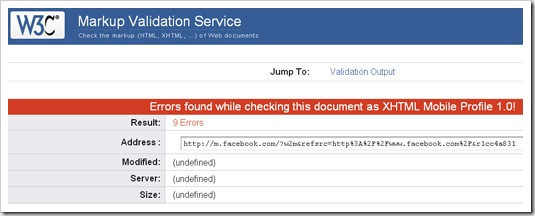
Mungkin karena ketiga situs diatas merupakan search engine, mereka kurang perduli akan kevalidan halaman web mereka, coba beralih ke situs jejaring sosial raksasa Facebook. Berikut hasilnya:

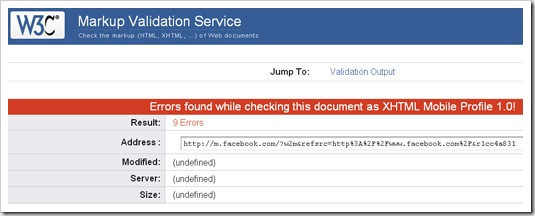
Tidak tahu kenapa ketika mengecek validasi dari Facebook.com, yang keluar hasilnya adalah untuk halaman http://m.facebook.com/?w2m&refsrc=http%3A%2F%2Fwww.facebook.com%2F&r1cc4a831. Tapi yang jelas hasilnya adalah mendapatkan 9 error.
5. Twitter
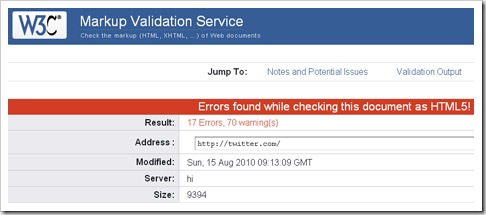
Yang suka berkicau, pasti kenal situs microblogging Twitter. Hasil validasinya:

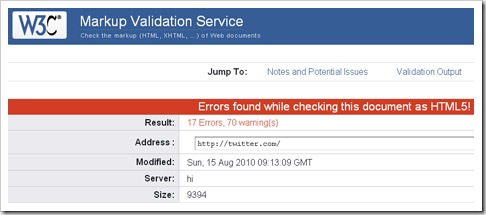
Twitter.com mendapatkan 17 error dan 70 warning. Tidak valid juga ternyata.
6. Wordpress.com
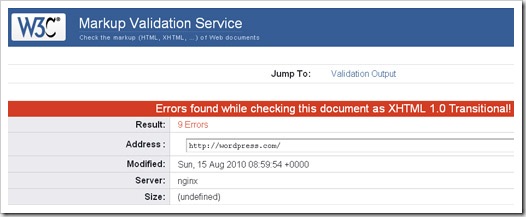
Berharap mendapatkan hasil yang berbeda dari penyedia blog populer saat ini Wordpress.com. Hasilnya:

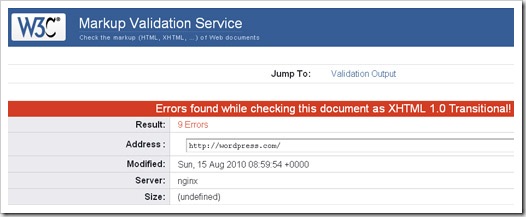
Lagi, ternyata wordpress.com juga mendapatkan 9 error.
7. Matt Cutts Blog
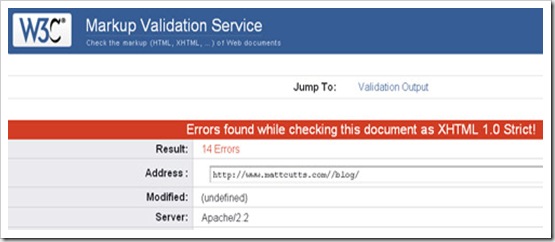
Iseng-iseng mengintip dari blog SEO Google Matt Cutts. Mungkin hasilnya lain kali jika dari Master SEO:

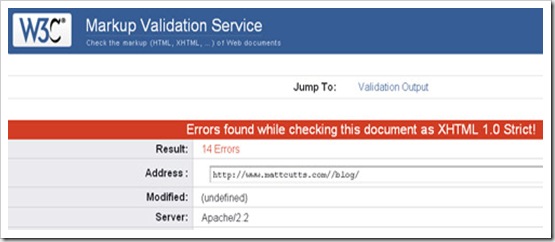
Oh no!. Master SEO google yang inipun mendapatkan 14 error untuk halaman depannya. Jadi, MasterSEO ini ternyata tidak terlalu perduli juga akan kevalidan halaman blog beliau.
Benarkah halaman yang valid HTML menjadi SEO friendly? Melihat dari contoh kasus diatas, sepertinya tidak mutlak. Apakah berpengaruh terhadap page rank? Mungkin, tapi tidak juga!
Data page rank situs yang dicontohkan (tentunya saat ini ) : Google.com (PR10), Yahoo.com (PR9), Bing.com (PR8), Facebook.com (PR10), Twitter.com (PR8), Wordpress.com (PR9). mattcutts.com/blog (PR7).
Menurut pandangan sendiri, membuat halaman web atau blog agar lolos validasi memang perlu dan sebisa mungkin lakukan seperti itu. Namun, hal tersebut jangan terlalu dibesar-besarkan, jangan terlalu membuang waktu dengan memaksakan halaman blog Anda harus bisa valid, fokuslah ke konten blog karena pengunjung melihat isi dari blog Anda bukan dari kevalidan blog Anda.
Catatan Tambahan :
Para pengguna mesin blogger ala blogspot harus rela menerima kenyataan bahwa mesin blog yang mereka gunakan tidak lolos validasi dari Cek HTML Validate.
Dari blog-blog yang ada, diantara mereka ada yang merasa tidak percaya diri bila memakai blogspot, bahkan yang lebih parah lagi ada yang rela migrasi dari blogger ke wordpress gara-gara urusan validasi ini.
Lagi-lagi dari apa yang pernah kita baca, mereka beranggapan bahwa sebuah halaman web yang valid (X)HTML akan sangat mendapatkan perhatian dari mesin telusur (search engine) atau dengan kata lain akan sangat SEO friendly. Benahkah?
Berangkat dari rasa penasaran, Anda bisa mencoba memeriksa sendiri validitas dari situs-situs raksasa yang ada di internet.
1. Google
Ada yang tidak kenal dengan dengan situs raksasa Google? Coba Anda lihat apakah Google lolos validasi W3C Validator? Dan ini hasil validasi yang didapatkan:

Upsss. menurut W3C Validator, halaman Google.com yang hanya seiprit mempunyai sampai 35 error dan 2 warning. Ternyata Google tidak terlalu perduli akan validasi dari W3C validator, ini terbukti dengan membiarkan halaman mereka tidak lolos HTML validator.
2. Yahoo
Pilihan kedua jatuh ke search engine raksasa Yahoo.com. Berharap bahwa Yahoo bisa lolos validasi. Berikut hasil pengecekannya:

Duh. hasilnya mengatakan bahwa yahoo memiliki 161 error dan 32 warning. Lagi-lagi Yahoo.com juga tidak perduli akan kevalidan halaman web mereka.
3. Bing
Coba lihat validate situs raksasa Bing, mungkin akan lain hasilnya:

Hasilnya mendapatkan 12 error. Ah, Bing juga tidak perduli dengan validasi HTML halaman web mereka.
4. Facebook
Mungkin karena ketiga situs diatas merupakan search engine, mereka kurang perduli akan kevalidan halaman web mereka, coba beralih ke situs jejaring sosial raksasa Facebook. Berikut hasilnya:

Tidak tahu kenapa ketika mengecek validasi dari Facebook.com, yang keluar hasilnya adalah untuk halaman http://m.facebook.com/?w2m&refsrc=http%3A%2F%2Fwww.facebook.com%2F&r1cc4a831. Tapi yang jelas hasilnya adalah mendapatkan 9 error.
5. Twitter
Yang suka berkicau, pasti kenal situs microblogging Twitter. Hasil validasinya:

Twitter.com mendapatkan 17 error dan 70 warning. Tidak valid juga ternyata.
6. Wordpress.com
Berharap mendapatkan hasil yang berbeda dari penyedia blog populer saat ini Wordpress.com. Hasilnya:

Lagi, ternyata wordpress.com juga mendapatkan 9 error.
7. Matt Cutts Blog
Iseng-iseng mengintip dari blog SEO Google Matt Cutts. Mungkin hasilnya lain kali jika dari Master SEO:

Oh no!. Master SEO google yang inipun mendapatkan 14 error untuk halaman depannya. Jadi, MasterSEO ini ternyata tidak terlalu perduli juga akan kevalidan halaman blog beliau.
Benarkah halaman yang valid HTML menjadi SEO friendly? Melihat dari contoh kasus diatas, sepertinya tidak mutlak. Apakah berpengaruh terhadap page rank? Mungkin, tapi tidak juga!
Data page rank situs yang dicontohkan (tentunya saat ini ) : Google.com (PR10), Yahoo.com (PR9), Bing.com (PR8), Facebook.com (PR10), Twitter.com (PR8), Wordpress.com (PR9). mattcutts.com/blog (PR7).
Menurut pandangan sendiri, membuat halaman web atau blog agar lolos validasi memang perlu dan sebisa mungkin lakukan seperti itu. Namun, hal tersebut jangan terlalu dibesar-besarkan, jangan terlalu membuang waktu dengan memaksakan halaman blog Anda harus bisa valid, fokuslah ke konten blog karena pengunjung melihat isi dari blog Anda bukan dari kevalidan blog Anda.
Catatan Tambahan :
- Artikel diatas bukanlah suatu hal provokasi, hanyalah sebuah tulisan yang mungkin tanpa makna.
- Hasil validasi diatas berlaku hanya pada saat artikel ini di publikasikan, jika Anda membacanya diwaktu yang akan datang, tentunya akan berbeda hasilnya.
- Untuk Anda pengguna blogger yang notabene tidak valid HTML, tidak usah resah, Blog Anda dinilai dari isi blog Anda bukan dari segi validitas.
- Untuk Anda yang sibuk dengan validasi, silahkan Lanjutkan, jangan terganggu dengan artikel ini. Langkah Anda sudah pada jalan yang benar.