Google terus melakukan perubahan guna kenyamanan pengguna serta peningkatan efektifitas sistem.
Google Code merupakan tempat untuk melakukan upload file dengan berbagai jenis seperti CSS, JS (JavaScript), HTML, jQuery, dan sebagainya. Namun ketika Anda pergi ke Google Code sekarang, menu download sudah tidak ada lagi sehingga fungsi untuk upload file ke browser pun hilang. Proyek-proyek yang telah dibangun sebelumnya tetap akan masih tersimpan dan dapat digunakan.

Anda bisa dengan mudah mengupload kode CSS ataupun JavaScript pada web Anda. Caranya adalah dengan memanfaatkan fasilitas Google Drive.Google Drive akan mempermudah kita dengan banyaknya aplikasi yang disediakan oleh Google, mulai dari Pengolah kata, Pengolah Angka, Formulir, Presentasi, Pemutar Lagu, Video, Pembuatan Contact Form + Upload File (Integrasi dengan JOTFORM), terus Alat Konversi File, dan masih banyak lagi.
Berikut panduan, Tutorial cara mengupload file CSS, JavaScript di Google Drive Hosting :
1. Kunjungi Google Drive pada browser Anda.
2. Lalu jika Anda adalah pengguna baru silahkan login lewat email Gmail Anda dan buatlah satu buah folder sebagai tempat untuk menyimpan proyek file-file penting Anda. Caranya klik CREATE.
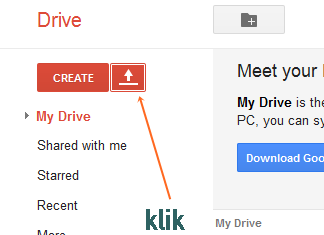
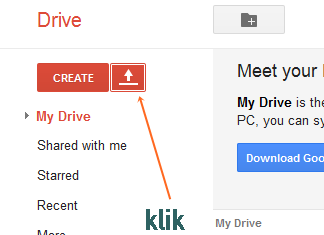
3. Setelah folder jadi, klik logo icon upload berwarna merah seperti gambar ini :

4. Pilih File.
5. Cari dokumen Anda yang akan di upload.
6. Tunggu hingga proses unggah selesai yang ditampilkan pada bagian kanan bawah layar desktop Anda.
7. Klik SHARE.
8. Copy link yang disediakan, paste di Notepad terlebih dahulu.
9. Pada bagian Privacy, klik CHANGE. Mengubah privacy bertujuan untuk bagaimana file tersebut dapat diakses, jika private berarti khusus diri sendiri dan tidak dapat diakses oleh browser ketika meminta file css, js yang ter-upload tadi.

10. Pilih Public, agar semua browser dan orang lain yang membuka web blog Anda dapat menggunakan file CSS atau JavaScript code yang di upload.
11. Maka akses akan berubah dari Private ke Public.
12. Click Save and save your link to share.
Sekarang, untuk mengkoneksikan antara file yang ada di Google Drive dengan blog Anda, caranya adalah seperti contoh di bawah ini :
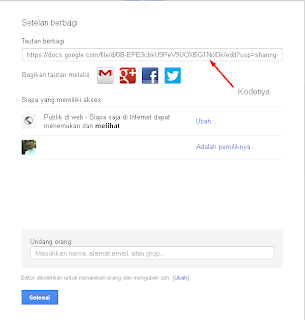
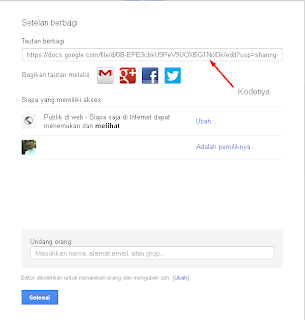
Perhatikan, link to share file tadi, contohnya seperti di bawah ini :
Kode berwarna biru, silahkan Anda salin dan ambil dan letakkan pada kode berikut untuk memanggil file Anda :
https://googledrive.com/host/Masukkan Kode File Disini
Maka, hasilnya akan seperti di bawah ini :
https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k
Nah, sekarang struktur link tersebut sudah dapat digunakan untuk mengakses file kita dan coba buka URL diatas lalu lihat hasilnya, sama seperti ketika kalian menghosting File ke Your JavaScript atau Google Code kan! Struktur URL itulah yang bisa berfungsi untuk diterapkan ke Blog kita, lalu di bagian ini Anda juga bisa meletakkan ekstensi .js .css .html .php atau yang lainnya tapi harus sesuai dengan "Bahasa Pemrograman" yang Anda "host".
9.Kemudian untuk penerapannya ke Blog atau website kita tidak ada perbedaan dengan saat menghosting File ke Google Code, kurang lebih seperti di bawah ini :
Untuk File CSS penulisannya seperti ini :
<link href='https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k' rel='stylesheet'/>
Untuk File JavaScript strukturnya seperti ini :
<script type="text/javascript" src="https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k/"></script>
10. Silahkan Anda copy dan letakkan pada blog Anda di atas kode </head>
Tentu mudah kan. Ya, hampir sama dengan Google Code hanya berbeda sedikit dan cepat host tersebut. Itulah tadi panduan tentang memanfaatkan layanan Google Drive yang didalamnya Anda dapat meng-upload File Musik, Documen, Presentasi, Aplikasi Kecil, Data Microsoft Office Excell, Sistematika Statistik dan lainnya.
Google Code merupakan tempat untuk melakukan upload file dengan berbagai jenis seperti CSS, JS (JavaScript), HTML, jQuery, dan sebagainya. Namun ketika Anda pergi ke Google Code sekarang, menu download sudah tidak ada lagi sehingga fungsi untuk upload file ke browser pun hilang. Proyek-proyek yang telah dibangun sebelumnya tetap akan masih tersimpan dan dapat digunakan.

Anda bisa dengan mudah mengupload kode CSS ataupun JavaScript pada web Anda. Caranya adalah dengan memanfaatkan fasilitas Google Drive.Google Drive akan mempermudah kita dengan banyaknya aplikasi yang disediakan oleh Google, mulai dari Pengolah kata, Pengolah Angka, Formulir, Presentasi, Pemutar Lagu, Video, Pembuatan Contact Form + Upload File (Integrasi dengan JOTFORM), terus Alat Konversi File, dan masih banyak lagi.
Berikut panduan, Tutorial cara mengupload file CSS, JavaScript di Google Drive Hosting :
1. Kunjungi Google Drive pada browser Anda.
2. Lalu jika Anda adalah pengguna baru silahkan login lewat email Gmail Anda dan buatlah satu buah folder sebagai tempat untuk menyimpan proyek file-file penting Anda. Caranya klik CREATE.
3. Setelah folder jadi, klik logo icon upload berwarna merah seperti gambar ini :

4. Pilih File.
5. Cari dokumen Anda yang akan di upload.
6. Tunggu hingga proses unggah selesai yang ditampilkan pada bagian kanan bawah layar desktop Anda.
7. Klik SHARE.
8. Copy link yang disediakan, paste di Notepad terlebih dahulu.
9. Pada bagian Privacy, klik CHANGE. Mengubah privacy bertujuan untuk bagaimana file tersebut dapat diakses, jika private berarti khusus diri sendiri dan tidak dapat diakses oleh browser ketika meminta file css, js yang ter-upload tadi.

10. Pilih Public, agar semua browser dan orang lain yang membuka web blog Anda dapat menggunakan file CSS atau JavaScript code yang di upload.
11. Maka akses akan berubah dari Private ke Public.
12. Click Save and save your link to share.
Sekarang, untuk mengkoneksikan antara file yang ada di Google Drive dengan blog Anda, caranya adalah seperti contoh di bawah ini :
Perhatikan, link to share file tadi, contohnya seperti di bawah ini :
https://docs.google.com/file/d/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k/edit?usp=sharing
Kode berwarna biru, silahkan Anda salin dan ambil dan letakkan pada kode berikut untuk memanggil file Anda :
https://googledrive.com/host/Masukkan Kode File Disini
Maka, hasilnya akan seperti di bawah ini :
https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k
Nah, sekarang struktur link tersebut sudah dapat digunakan untuk mengakses file kita dan coba buka URL diatas lalu lihat hasilnya, sama seperti ketika kalian menghosting File ke Your JavaScript atau Google Code kan! Struktur URL itulah yang bisa berfungsi untuk diterapkan ke Blog kita, lalu di bagian ini Anda juga bisa meletakkan ekstensi .js .css .html .php atau yang lainnya tapi harus sesuai dengan "Bahasa Pemrograman" yang Anda "host".
9.Kemudian untuk penerapannya ke Blog atau website kita tidak ada perbedaan dengan saat menghosting File ke Google Code, kurang lebih seperti di bawah ini :
Untuk File CSS penulisannya seperti ini :
<link href='https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k' rel='stylesheet'/>
Untuk File JavaScript strukturnya seperti ini :
<script type="text/javascript" src="https://googledrive.com/host/0B-EPE3cbkU9PeV9UOXI5Q1NrX0k/"></script>
10. Silahkan Anda copy dan letakkan pada blog Anda di atas kode </head>
Tentu mudah kan. Ya, hampir sama dengan Google Code hanya berbeda sedikit dan cepat host tersebut. Itulah tadi panduan tentang memanfaatkan layanan Google Drive yang didalamnya Anda dapat meng-upload File Musik, Documen, Presentasi, Aplikasi Kecil, Data Microsoft Office Excell, Sistematika Statistik dan lainnya.