
Nah, bila Anda tertarik untuk memasang tombol "Like" di artikel blog Anda, silahkan ikuti cara pemasangannya. Sebenarnya, di situs Facebook sudah tersedia tool untuk mendapatkan kode yang bisa dipasang di situs/blog. Tapi sayangnya, pada pilihan URL to Like di tool itu, hanya bisa menentukan URL statis, tidak bisa membaca secara otomatis URL setiap artikel/halaman blog (URL dinamis). Untuk itu perlu sedikit modifikasi dari kode yang bisa didapat di Facebook itu.
Silahkan pilih kode yang sesuai dengan platform blog yang dipakai. Jika Anda tertarik silahkan ikuti langkah demi langkah di bawah ini:
- Login dulu ke akun Blogger Anda
- Klik pilihan Rancangan
- Edit HTML
- Tandai Expand Template Widget
- Cari kode <data:post.body/> dan masukkan kode di bawah ini di atas atau di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div>
<fb:like expr:href="data:post.url" layout='button_count' send='true' show_faces='false' font="arial" action="like" colorscheme="light"></fb:like>
</div>
</b:if>
- Cari kode </head>, masukkan script berikut ini di atas kode </head>.
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
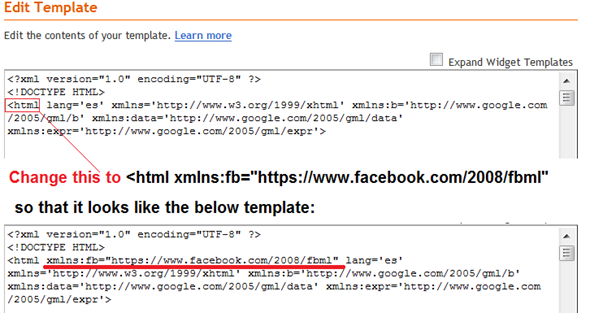
Cari kode <html, biasanya berada di paling atas pada kolom edit html.

Dan ubah menjadi <html xmlns:fb="https://www.facebook.com/2008/fbml"